Flax Layout Mark
2017年7月27日
最近在学习Flax Layout,发现几张图能轻松记住Flax的布局问题,顺便 Mark 下吧:

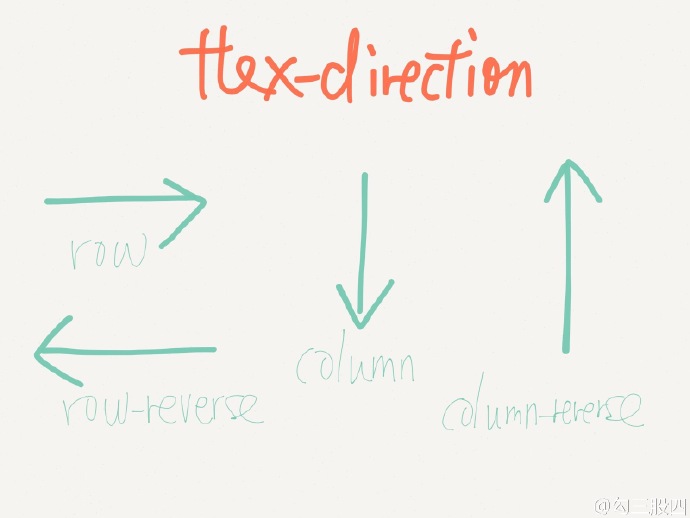
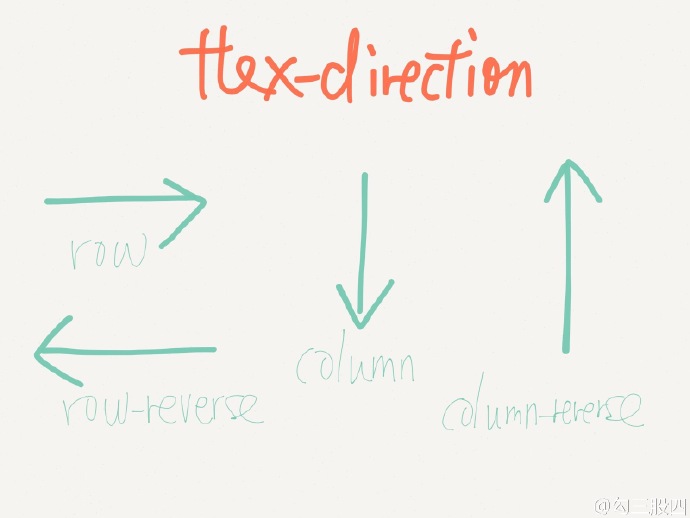
1 | //flexDirection可以决定布局的主轴。子元素是应该沿着水平轴(row)方向排列, |

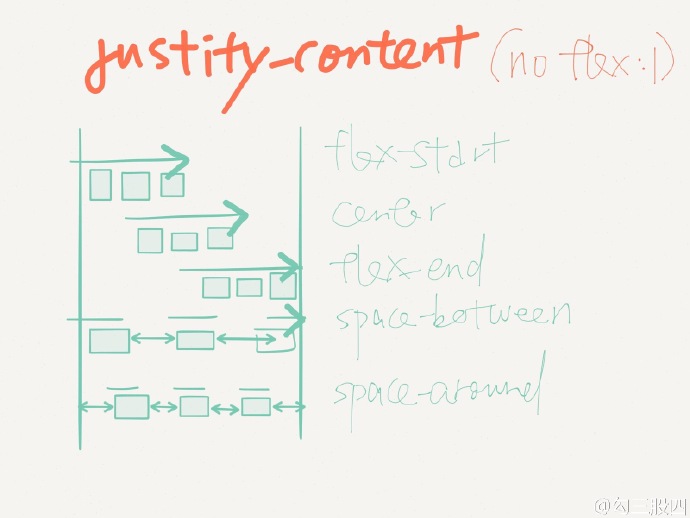
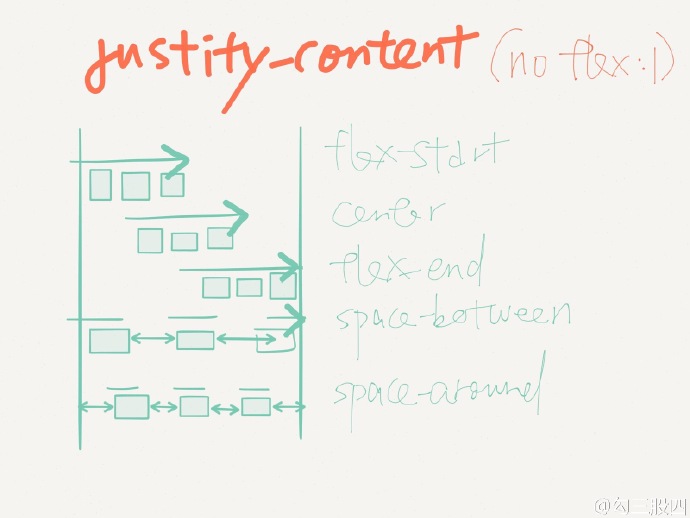
1 | //在组件的style中指定justifyContent可以决定其子元素沿着主轴的排列方式。 |

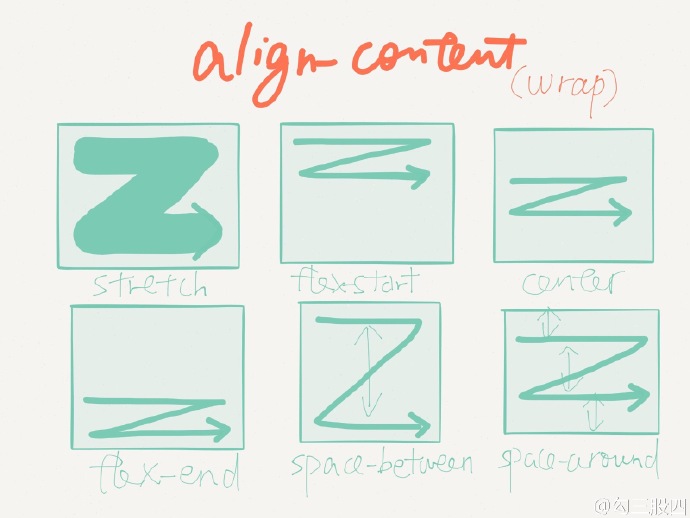
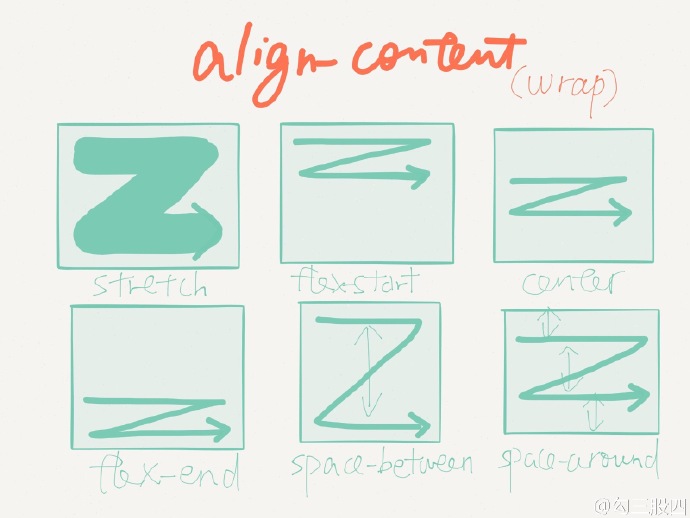
1 | //在组件的style中指定alignItems可以决定其子元素沿着次轴 |


最近在学习Flax Layout,发现几张图能轻松记住Flax的布局问题,顺便 Mark 下吧:

1 | //flexDirection可以决定布局的主轴。子元素是应该沿着水平轴(row)方向排列, |

1 | //在组件的style中指定justifyContent可以决定其子元素沿着主轴的排列方式。 |

1 | //在组件的style中指定alignItems可以决定其子元素沿着次轴 |